티스토리 뷰
Index of SwiftUI
- Creating and Combining Views : https://atelier-chez-moi.tistory.com/60
- Building Lists and Navigation : https://atelier-chez-moi.tistory.com/63
- Handling User Input : (Now)
SwiftUI Tutorials 번역
원문 : https://developer.apple.com/tutorials/swiftui/handling-user-input
세번째 주제네요!!! 속도는 좀 느리더라도 정확한 번역에 신경쓰면서 풀어가 보도록 하겠습니다.
오늘도 달려보도록 하죠.

Landmarks 앱에서 유저는 자신이 좋아하는 장소들을 표시할 수 있고 그들이 좋아하는 곳을 보여주기 위해 리스트를 필터링 할 수도 있어요. (이번 튜토리얼에서 뭘 할지 대충 느낌이 오죠..?) 이 기능을 만들기 위해서 여러분은 리스트를 바꿀 수 있는 스위치를 추가하면서 이번 튜토리얼을 시작할 것이고, 그래서 유저가 자신의 좋아하는 곳에 집중 할 수 있게 하며 그 다음 여러분은 유저가 그들의 favorite 으로서 랜드마크를 표시할 수 있게 탭하는 별 모양의 버튼을 추가해볼 것입니다.
위의 원문 링크에서 프로젝트 파일을 다운받고 이번 튜토리얼을 시작해봅시다.
Section 1 - 유저의 좋아하는 랜드마크에 표시하기

유저들에게 그들이 좋아하는 장소를 한 눈에 보여주기 위해서 리스트를 개선하는 것을 시작으로 할게요. 좋아하는 랜드마크를 보여주는 각각의 LandmarkRow 에 별을 추가하세요.
Step 1
- LandmarkRow.swift 를 프로젝트 네비게이터에서 클릭해줍니다.

Step 2
- Spacer 부분 후에, 별 이미지를 if 구문 내에 추가해서 현재 랜드마크가 'favorite' 인지 아닌지 테스트 합니다.
* SwiftUI 블록 내에서 여러분은 if 구문을 조건적으로(conditionally) 뷰를 포함하기 위해 사용하면 됩니다.

이제 여기서 궁금한 것은 왜 Turtle Rock 에는 별이 들어가고, Silver 어쩌고 에는 왜 별이 없는가?
그것은 JSON 파일을 살펴보시면 알 수 있습니다.
지난 주제에서 살펴본 JSON 파일에서 약간의 업데이트가 있었거든요 !


"isFavorite" 을 보고 저 if 구문을 다시 보시면 이해가 바로 됩니다.
Step 3.
- 시스템 이미지가 기본적으로 벡터 이미지기 때문에, 여러분은 컬러를 'foregroundColor(_:)' 수정자(modifier)로 변경할 수 있어요.
* 별(이미지)은 랜드마크가 가지고 있는 'isFavorite' 프로퍼티가 true 일 때에만 나타납니다. 여러분은 이번 튜토리얼 후반부에서 이 프로퍼티를 수정하는 방법을 보게 될 거에요.

Section 2 - 리스트 뷰 필터링하기

여러분은 리스트 뷰를 커스터마이징 할 수 있으며, 그렇게 해서 모든 랜드마크를 보여주거나 여러분이 선택한 랜드마크만을 보여줄 수 있어요. 이것을 해보기 위해서 여러분은 LandmarkList 타입에 약간(a bit of)의 'state' 를 추가해야만 할 거에요.
영어 원문)
'State' is a value, or a set of values, that can change over time, and that affects a view’s behavior, content, or layout. You use a property with the @State attribute to add state to a view.
한글 번역문)
'State' 란 시간의 경과에 따라 변경될 수 있는 하나의 값(a value) 혹은 값의 집합(a set of values) 이면서 뷰의 동작(behavior), 컨텐츠(content), 레이아웃(layout) 에 영향을 줍니다.(앞에서 봤던 그 California 와 같은 주(state)가 아닙니다...!) 여러분은 state 를 뷰에 추가하기 위해서 @State 속성(attribute)과 함께 프로퍼티를 사용하세요. (궁금했던 개념이라 중요한 것 같기도 해서 영어 원문을 함께 첨부합니다)
Step 1
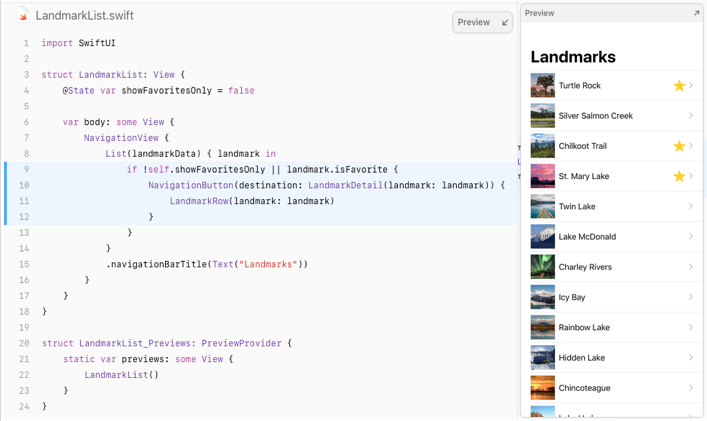
- LandmarkList.swift 파일을 프로젝트 네비게이터에서 선택하세요. showFavoritesOnly 라 불리는 @State 프로퍼티를 LandmarkList 에 추가해주세요. 초기 값으로 false 를 선언합니다.

Step 2
- 'Resume' 버튼을 클릭해서 canvas 를 새로고침 합니다.
* 여러분이 프로퍼티를 추가하거나 변경하는 것과 같이 뷰의 구조(structure)에 변경 사항을 만들어 낼 때, 여러분은 캔버스를 수동으로 새로고침 해줄 필요가 있어요.

Step 3
- 랜드마크 리스트를 showFavoritesOnly 프로퍼티를 체크하는 것과 landmark.isFavorite 값을 체크하여 필터링 합니다.

Section 3 - 'State' 를 토글(On-Off)하기 위한 '컨트롤(Control)'을 추가하기

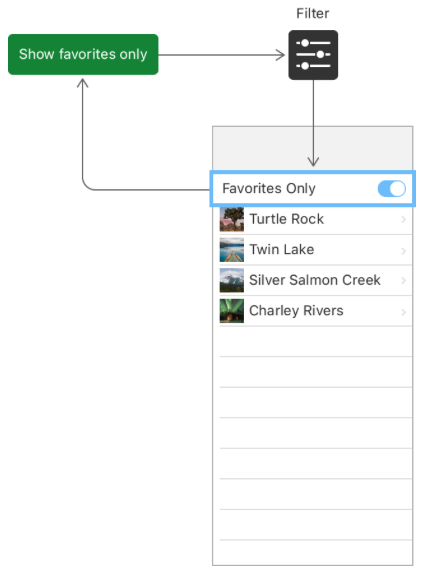
유저에게 리스트의 필터에 대한 통제권을 주기 위해서 여러분은 showFavoritesOnly 의 값을 바꿀 수 있는 컨트롤을 추가해야 합니다. 바인딩(binding)을 토글 컨트롤(a toggle control)에 전달하여 이 작업을 수행해보도록 합니다.
'binding' 은 변경 가능한 상태(mutable state)에 대한 참조(reference)로서의 역할을 합니다. 유저가 토글을 off 에서 on 으로 혹은 다시 on 에서 off 로 탭할 때, 컨트롤은 바인딩(binding)을 사용하여 그에 맞춰(accordingly) 뷰의 상태를 업데이트합니다. (그러니까, 바인딩이라는 친구가 토글을 사용할 때마다 변하는 상태를 가지는 레퍼런스 라는 이야기군요? 친 절한 애플의 설명...)
Step 1
- 중첩된 ForEach 그룹을 만들어 랜드마크를 행으로 변형시키겠습니다.
* 리스트 내에 정적 뷰와 동적 뷰를 결합하기 위해 혹은 2개 이상의 서로 다른 그룹의 동적 뷰를 결합하기 위해 ForEach 타입을 데이터 컬렉션을 List 로 전달하는 것 대신 사용합니다.

Step 2
- 'Toggle' 뷰를 List 뷰의 첫번 째 자식(하위) 뷰으로서 추가합니다. 바인딩(a binding)을 showFavoritesOnly 로 전달하는 Toggle 뷰 입니다. (아래 파란색으로 표시된 부분에서 첫 줄에 showFavoritesOnly 앞의 '$' 기호가 참 흥미롭게 보이네요) 바인딩의 역할이 잘 이해가 되지 않는다면, 이번 섹션 시작 부분을 다시 학습하고 오시길 바랍니다.
* 앞에 붙은 '$' 친구는 무엇에 사용할까요? state 변수 혹은 이 변수의 프로퍼티들 중 하나에 대한 바인딩에 접근하기 위해 사용합니다.

Step 3
- live preview 를 사용하세요 그리고 이 새로운 기능을 토글을 탭해서 시도해보세요 !

다음 시간에 뵙겠습니다~!
'Programming > SwiftUI' 카테고리의 다른 글
| WWDC) Introducing SwiftUI : Building First Your App 리뷰 (1) (0) | 2019.08.19 |
|---|---|
| iOS - SwiftUI 튜토리얼 : Handling User Input Part 2 (0) | 2019.07.01 |
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 4 (0) | 2019.06.25 |
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 3 (1) | 2019.06.19 |
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 2 (0) | 2019.06.13 |
- Total
- Today
- Yesterday
- 리터럴
- 패캠
- OOP
- var
- 프로그래밍
- iOS개발스쿨
- function
- Dictionary
- ios
- 깃허브
- ARC
- 개발스쿨
- array
- commit
- Swift
- inswag
- GCD
- Operator
- 딕셔너리
- 튜플
- 스위프트
- tca
- swiftUI
- 컨버전
- fallthrough
- 패스트캠퍼스
- fastcampus
- lifecycle
- 타입
- 열거형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
