티스토리 뷰
iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 2
INSWAG 2019. 6. 13. 22:26Apple SwiftUI Tutorial 번역
원문: https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation
Section 3 - 행 미리보기(Row Preview) 커스터마이징 하기

Xcode 의 캔버스(canvas)는 현재 에디터 내의 'Preview Provider ' 프로토콜(protocol)을 준수하는 모든 타입을 자동적으로 인식(recognize)하고 표시(display)합니다. 미리보기 프로바이더(preview provider)는 크기(Size) 및 장치(device)를 구성하는 옵션과 함께 하나 혹은 그 이상의 뷰를 리턴합니다.
여러분은 미리보기 프로바이더(preview provider)로 부터 리턴된 컨텐츠를 커스터마이징해서, 여러분에게 가장 유용한 친구인 미리보기(preview)를 정확하게 렌더링 할 수 있습니다.
Step 1.
- 아래의 LandmarkRow_Previews 에서 landmark 파라미터를 landmarkData 배열 내 두 번째 요소([1])로 업데이트 하세요.
(landmarkData[0] 에서 landmarkData[1] 로 바뀐거 보이시죠?)
- 미리보기(preview) 친구는 즉시 첫번째 대신 두번째 샘플 랜드마크를 보여주도록 변경합니다.
(landmarkData[1] 친구의 랜드마크 이름은 'Silver Salmon Creek' 인데, 아직 안변했어요!!)

Step 2.
- 'previewLayout(_:)' 수정자(modifier) 를 사용하여 리스트 내의 행과 비슷한 사이즈를 설정하세요.

미리보기 프로바이더(preview provider)로부터 여러 개의 미리보기(preview)를 리턴하기 위해서 'Group' 이란 친구를 사용할 수 있어요. 바로 해봅시다.
Step 3.
- 'Group' 안으로 리턴된 행(returned row)을 감싸주세요, 그리고 아까 바꿨던 첫번째 행을 다시 추가합니다.
- 'Group' 이라는 친구는 뷰 컨텐츠를 그룹화하기 위한 컨테이너(container) 입니다.
(a container for grouping view content)
- Xcode 는 캔버스에 그룹의 자식 뷰들(group's child views)을 분리된 미리보기로 렌더링 합니다.
(아래 사진을 보면 Group 의 자식 뷰들이 하나씩 렌더링 되어 있는걸 보실 수 있어요 !)

Step 4.
- 코드를 단순화하기 위해, 'previewLayout(_:)' 호출(call)을 그룹의 하위 선언 바깥으로 이동시킵니다.
- 뷰의 자식은 미리보기의 구성과 같이 뷰의 컨텍스트 세팅을 상속합니다. (말이 좀 어렵네요 ..)
(A view’s children inherit the view’s contextual settings, such as preview configurations.)

미리보기 프로바이더(preview provider) 내에서(아래 부분 구조체) 여러분이 작성한 코드는 오직 캔버스 안에서 Xcode 가 표시하는 것을 변화시킬 뿐입니다. #if DEBUG 지시문으로 인해 컴파일러는 코드를 제거하므로, 여러분의 앱과 함께 제공되지 않습니다. (밑줄 친 부분은 조금 더 공부해봐야겠어요)
Section 4 - 랜드마크 리스트 생성하기

SwiftUI 의 'List' 타입을 사용할 때, 여러분은 플랫폼에 종속된(platform-specific) 리스트 뷰를 표시할 수 있어요. 리스트의 요소들은 지금까지 여러분의 만들었던 스택의 자식 뷰와 같이 정적일수도 있고, 혹은 동적으로 만들어질 수도 있어요. 여러분은 심지어 정적으로 그리고 동적으로 만들어진 뷰를 섞을 수도 있어요.
Step 1.
- 새로운 SwiftUI 뷰를 생성합니다. 이름은 LandmarkList.swift 로 만들어주세요.

Step 2.
- 기본 'Text' 뷰를 'List' 로 바꿔주세요
- 리스트의 하위로서 첫 두 개의 랜드마크와 함께(landmarkData[0], [1]), LandmarkRow 인스턴스를 다음과 같이 작성합니다.
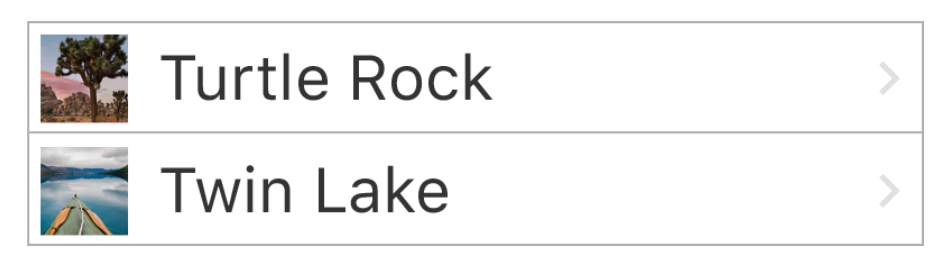
- 미리보기(preview)에는 iOS에 적합한 리스트 스타일로 렌더링 된 두 개의 랜드마크가 표시됩니다.

'Programming > SwiftUI' 카테고리의 다른 글
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 4 (0) | 2019.06.25 |
|---|---|
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 3 (1) | 2019.06.19 |
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 1 (0) | 2019.06.12 |
| iOS - SwiftUI 튜토리얼 : Creating and Combining Views Part 3 (0) | 2019.06.10 |
| iOS - SwiftUI 튜토리얼 : Creating and Combining Views Part 2 (2) | 2019.06.09 |
- Total
- Today
- Yesterday
- tca
- 튜플
- Dictionary
- swiftUI
- iOS개발스쿨
- ios
- 컨버전
- Operator
- inswag
- 딕셔너리
- ARC
- 개발스쿨
- 열거형
- fastcampus
- GCD
- 리터럴
- 타입
- function
- 스위프트
- var
- Swift
- 패스트캠퍼스
- 깃허브
- OOP
- 프로그래밍
- commit
- lifecycle
- array
- 패캠
- fallthrough
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
