티스토리 뷰
iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 3
INSWAG 2019. 6. 19. 22:48Apple SwiftUI Tutorial 번역
원문: https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation
Section 5 - 동적 리스트 만들기

리스트의 요소들을 개별적으로(individually) 특정짓는 것 대신에, 여러분은 컬렉션(collection)으로부터 바로(directly) 행을(rows) 만들어낼 수 있어요.
여러분은 컬렉션 내에 각 요소에 대한 뷰를 제공하는 클로저(Closure)와 여러분의 데이터 모음(collection of data)을 전달하여 컬렉션의 요소들을 표시하는 리스트를 만들 수 있어요. 이 리스트는 컬렉션 안의 각 요소를 공급받은(supplied) 클로저를 사용하여 자식 뷰로 변환합니다.
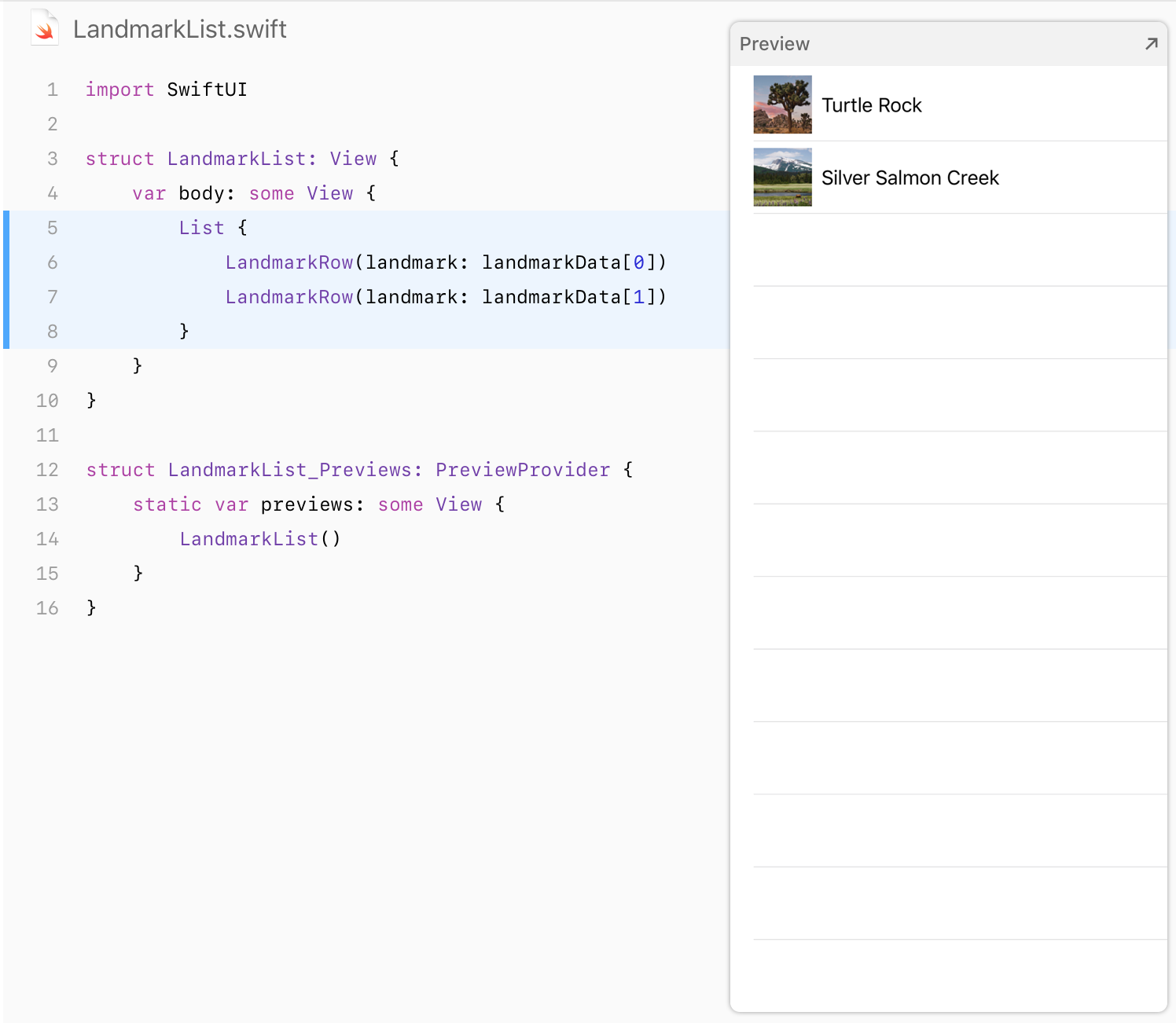
(지난 섹션 마지막 코드 복습해봅시다!)


자 이제 시작해볼까요!
Step 1.
- 두 개의 정적(static) 랜드마크 행을 제거하고, 대신에 'landmarkData' 를 'List'의 이니셜라이져로 전달합니다.
- 리스트는 'identifiable(식별 가능한)' 데이터로 작동합니다. 여러분은 식별 가능한 데이터를 두 가지 방식들 중의 하나로 만들 수 있어요.
1. 각 요소를 고유(uniquely)하게 식별하는 프로퍼티에 대한 키 경로(key path)를 가지는 'identified(by:)' 메소드를 호출하는 방식
2. 여러분의 데이터 타입을 'identifiable' 프로토콜을 준수하도록 만드는 방식

Step 2.
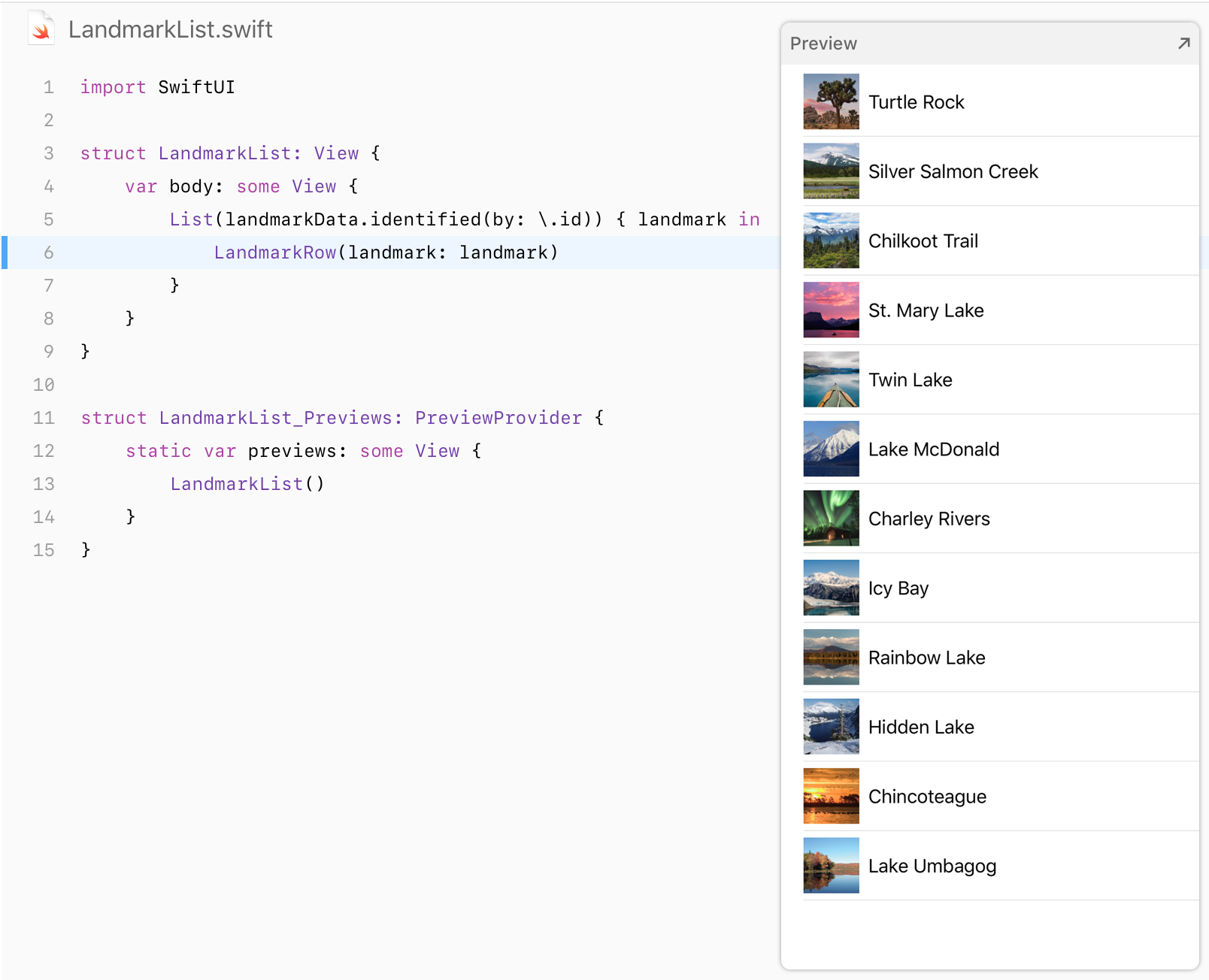
- 클로저에서 'LandmarkRow' 를 리턴하여 동적으로 만들어진(dynamically-generated) 리스트를 완성합니다.
* 이것은 'landmarkData' 배열(Array) 내 각 요소에 대해 하나의 'LandmarkRow' 를 생성합니다.
* 지금 이것이 방금 위에서 본 2가지 방식 중 첫번째 방식입니다.

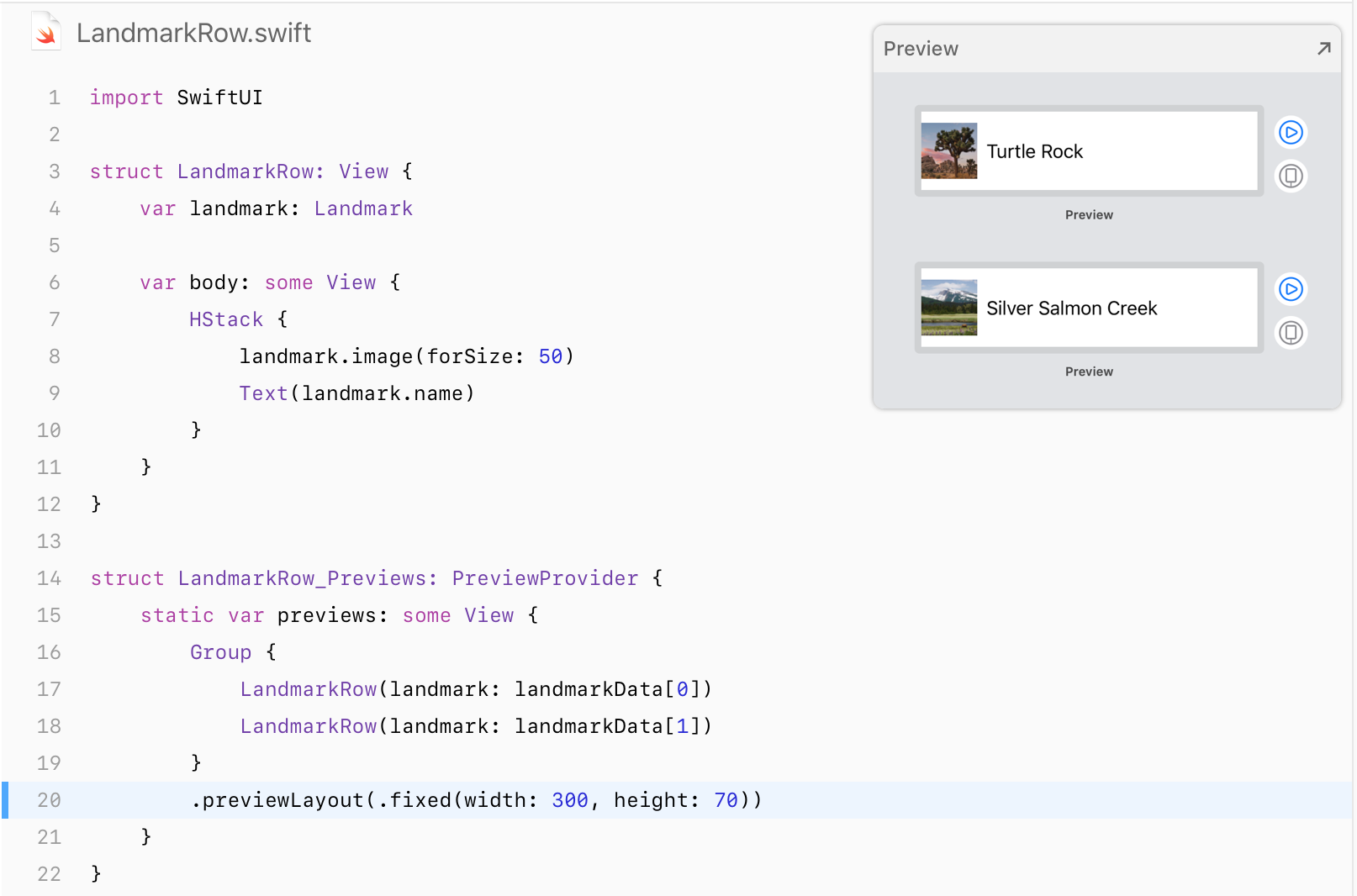
다음으로 여러분은 List 의 코드를 Landmark 타입에 일치하는 'Identifiable' 적합성(conformance)을 추가하여 단순화 시킬 것입니다.
Step 3.
- Landmark.swift 로 돌아가서, Landmark 의 타입 선언 부분에 'Identifiable' 프로토콜을 선언합니다.
* Landmark 의 타입이 이미 'Identifiable' 프로토콜에 의해 요구되는 'id' 프로퍼티를 가지고 있기 때문에, 더 이상 딱히 해야할 것은 없다.

Step 4.
- LandmarkList.swift 로 돌아와서 'identified(by:)' 호출(call)을 제거합니다.
* 이제부터 'Landmark' 요소 컬렉션을 직접 사용할 수 있습니다.
* 지금 Step 3~4 에서 한 것이 위에서 본 2가지 방식 중 두번째 방식입니다.

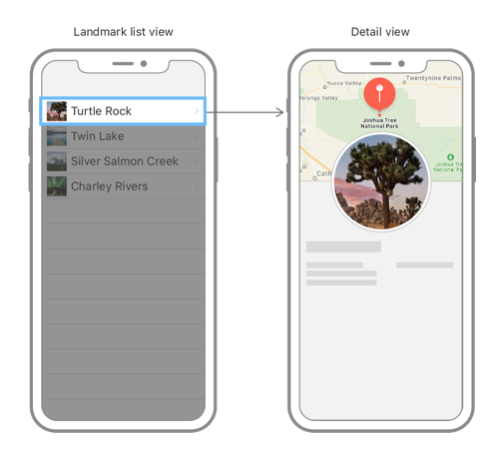
Section 6 - 리스트(List)와 세부 내용(Detail) 사이에 네비게이션 설정하기

리스트가 적절히 렌더링 되었지만, 아직 랜드마크의 디테일한 페이지를 보기 위해서 각각의 랜드마크를 탭할 순 없어요.
리스트를 'NavigationView' 안에 임베딩하여 리스트에 네비게이션 기능을 추가하고, NavigationButton 에 각 행을 중첩하여 가고자 하는 뷰에 트랜지션(전환) 효과를 설정할 것입니다.
Step 1.
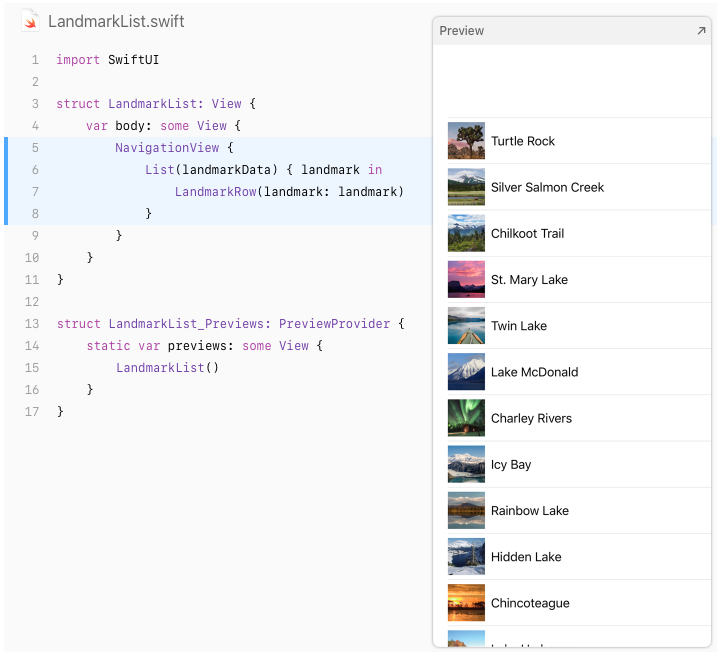
- NavigationView 안으로 동적으로 만든(dynamically generated) 랜드마크들의 리스트를 끼워넣습니다.

Step 2.
- 'navigationBarTitle(_:)' 수정자 메서드를 리스트가 표시될 때 네비게이션 바의 타이틀을 설정하기 위해 호출합니다.

Step 3.
- 리스트의 클로저 내부에 리턴된 행을 'NavigationButton' 안으로 감싸줍니다. 이 버튼은 목적지로 'LandmarkDetail' 뷰를 정해두고 있어요.

Step 4.
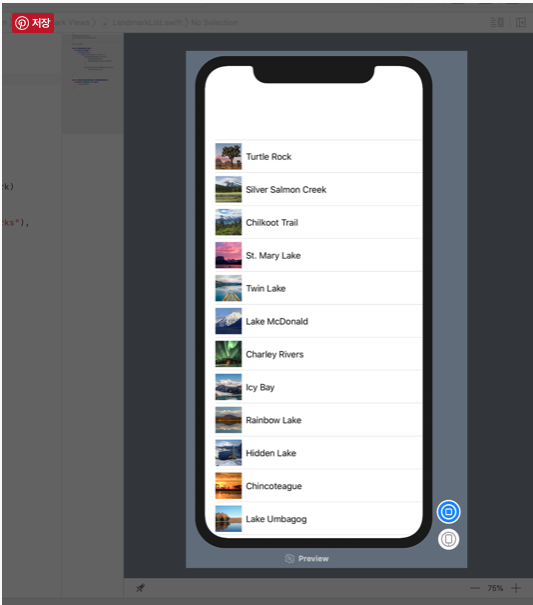
- 미리보기에서 바로 네비게이션을 테스트 해 볼 수 있어요. 'live mode' 로 바꿔주세요.
- 'Live Preview' 버튼을 클릭하고 세부 사항 페이지로 방문하기 위해 랜드마크를 탭해주세요.

글쓰기는 시작한지 좀 되었는데, 세밀한 번역에 정신을 팔리다가 결국 오래 걸렸네요 ㅠㅠ
분량은 길지 않아도 정확한 전달을 위해 여러번 살펴본답니다.. 그래도 오역은 나올 것 같아요 봐주세용 ㅠㅠ
섹션 7은 좀 길어질거에요. 일단 여기서 한번 끊고 가도록 하죠.
여기까지 오느라 수고하셨습니다 :)
'Programming > SwiftUI' 카테고리의 다른 글
| iOS - SwiftUI 튜토리얼 : Handling User Input Part 1 (0) | 2019.06.26 |
|---|---|
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 4 (0) | 2019.06.25 |
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 2 (0) | 2019.06.13 |
| iOS - SwiftUI 튜토리얼 : Building Lists and Navigation Part 1 (0) | 2019.06.12 |
| iOS - SwiftUI 튜토리얼 : Creating and Combining Views Part 3 (0) | 2019.06.10 |
- Total
- Today
- Yesterday
- 프로그래밍
- ARC
- tca
- Dictionary
- var
- 패캠
- 패스트캠퍼스
- 컨버전
- swiftUI
- 열거형
- Operator
- 타입
- fastcampus
- function
- 스위프트
- iOS개발스쿨
- OOP
- lifecycle
- 튜플
- Swift
- 깃허브
- 딕셔너리
- ios
- array
- GCD
- fallthrough
- inswag
- 개발스쿨
- 리터럴
- commit
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
