티스토리 뷰
Core Image tutorial Part. 5
(Ray wenderlich - Core Image tutorial: Getting Started 번역)
5편 시작)
What Other Filters are Available ?
CIFilter API 는 Mac OS 에서는 160개 이상의 필터를, iOS 8 기준으로는 126개의 필터를 지원합니다.
(+ 필터가 기하급수적으로 많아지는 그런게 아니겠지만, 현재는 더 되겠네요..)
iOS 8 부터는 자신만의 커스텀 필터 또한 만드는 것이 가능해졌어요.
자신의 디바이스 상에서 사용 가능한 필터는 어떤 것이 있는지 알아보기 위해서, CIFilter 메소드인 "filterName(inCategory:)" 를 사용할 수 있죠. 이 메소드는 배열로 된 필터 이름을 리턴합니다.
또한, 각 필터는 필터에 대한 정보를 포함하는 딕셔너리를 리턴하는 "attributes()" 메소드를 가지고 있어요. 이 정보는 필터의 '이름' 과 '카테고리', 필터가 가지는 '인풋 값의 종류들', 이 인풋 값들에 대한 '디폴트 값' 과 '수용 가능 값' 을 가지고 있습니다.
현재 이용 가능한 모든 필터에 대한 로그를 가지는 메소드를 여러분에 클래스에 놓아보도록 해요.
뷰 컨트롤러 클래스 내부에 이 메소드를 추가해주세요.

(+ 엄청나게 많은 필터들이 프린트 되네요. 카운트를 찍어보니 207개가 나왔습니다. 심지어 필터이름만 찍었어요..)

(+ 으.. 이번에는 필터의 속성 값들을 찾아보았습니다. 옆에 스크롤보세요.. 으마으마 하네요)
(+ 프린트를 통해 보았듯) 이 메소드는 단순히 필터들의 배열을 "filterNamesInCategory()" 로부터 얻었어요.
출력이 되지 않으신 분들은 "viewDidLoad()" 에 "self.logAllFilters() " 를 작성했는지 확인해주세요.
More Intricate Filter Chains
iOS 플랫폼 상에서 이용 가능한 모든 필터들을 우리는 살펴보았고, 이제 더 복잡한 필터들의 체이닝을 만들어 볼 시간이에요!!!
이것을 하기 위해서는 여러분들은 CIImage 를 프로세싱하기 위한 전용 메소드를 생성할거에요.
1. CIImage 를 찍어,
2. 오래된 사진 처럼 보이게 필터를 입히고,
3. 수정된 CIImage 를 리턴하겠습니다.
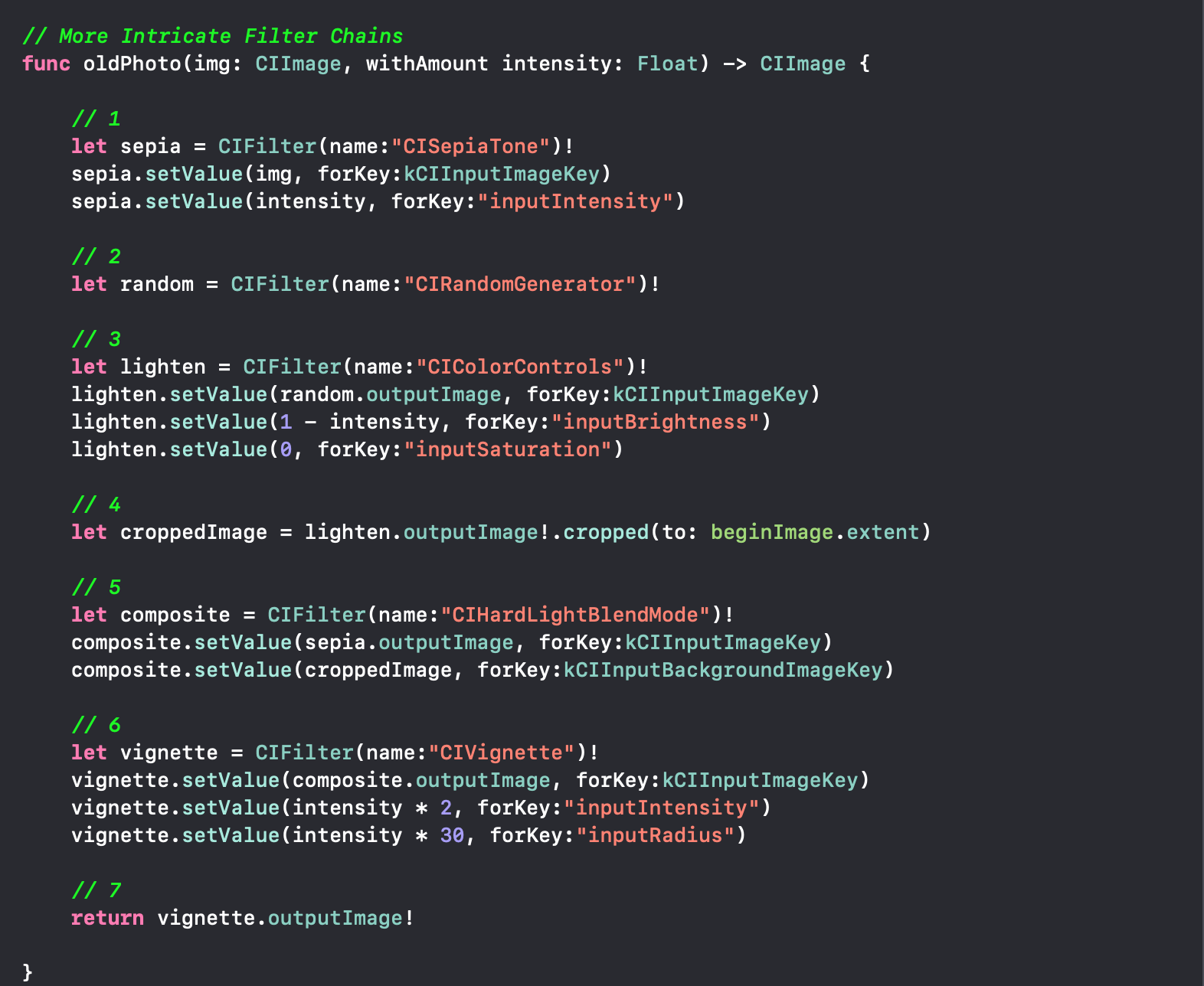
뷰 컨트롤러에 다음의 메소드를 추가해주세요.

코드에서 무슨 일이 일어나고 있는걸까요? 섹션 별로 살펴봅시다~~
1. 세피아 필터를 앞에서 간단한 시나리오에서 했던 것과 같은 방식처럼 설정합니다. 여러분은 세피아 효과의 강도를 설정하기 위한 메소드 내에 Float 타입의 값을 전달합니다. 이 값은 slider 에 의해서 제공될 것입니다.
2. 다음의 그림과 같게 보이는 랜덤 노이즈 패턴(+ 지지직 패턴?)을 만드는 필터를 설정합니다.

얘는 어떠한 파라미터도 갖지 않아요. (It doesn't take any parameters.)
여러분은 이 노이즈 패턴을 여러분의 가장 "오래된 사진" 처럼 보이도록 텍스쳐(texture) 효과를 더하기 위해 사용할 것입니다.
3. 랜덤 노이즈 발생기(generator)의 출력(output)을 바꿔보죠. 여러분은 이 출력을 grayscale(이미지를 회색으로 변경) 으로 바꾸고 싶고, 조금 더 밝게 만들면 효과(회색빛이 얼마나 강한가?)는 덜 드라마틱하게 보일 거에요. 여러분은 인풋 이미지 키(kCInputImageKey)로 "random.outputImage" 프로퍼티가 설정된 것을 주목해야하는데, 이것은 하나의 필터의 출력을 다음 필터의 인풋으로 전달하는 편리한 방식이기 때문이에요..
(업데이트로 인해 메소드 이름이 원문과 다른 부분입니다)
4. "cropped(to:)" 메소드는 CIImage 출력(output)을 가지며 이 이미지를 제공된 사각형으로 잘라(crop)냅니다. 이 경우에서 여러분은 CIRandomGenerator 필터의 출력을 잘라내야할 필요가 있는데, 이 (랜덤 제너레이터) 필터 친구는 무한히 타일링을 하기 때문입니다. (+ 타일링이란 말이 좀 어려울 수 있는데, 쉽게 필터의 크기가 무한하기 때문에 우리 필터를 적용하길 원하는 이미지의 크기에 맞게 잘라내는 과정이라고 생각하시면 되겠습니다.) 만약 여러분이 어떤 지점에서 이 친구를 잘라내주지 않는다면, 우리는 필터가 무한한 크기를 가진다고 말하는 에러를 얻게 될 것입니다. CIImage 는 실제로 이미지 데이터를 포함하지 않으며, 이미지를 만들어내기 위한 '레시피(recipe)' 를 설명하고 있습니다. CIContext 상에서 메소드를 호출할 때까지 데이터는 실제로 프로세싱 되는 것은 아니에요.
5. 세피아 필터의 출력물을 CIRandomGenerator 필터의 출력물(output)과 결합합니다. 이 필터는 포토샵 레이어 내에서 수행되는 'Hard Light' 설정과 정확히 같은 동작을 수행합니다. (이 말은 다시 말해서) 포토샵에서의 대부분의 필터 옵션은 Core Image 를 사용해서 구현할 수 있다는 것이죠.
6. 사진의 가장자리에 어둡게 만드는 효과를 주는 비네트 필터를 위의 과정을 통해 합쳐진 출력물(output)에 적용하고 있어요. 여러분은 이 효과(effect)의 intensity 와 radius 를 설정하는 slider 로부터 값을 사용하는 것이죠.
7. 마지막으로 마지막 필터의 출력물을 리턴합니다.
이것이 이 장에서 이야기하고자 하는 필터 체인의 모든 것이에요. 이제 여러분은 이러한 필터 체인이 얼마나 복잡하게 될 수 있는지에 대해 생각해보세요. 이러한 종류의 체인에 코어 이미지 필터를 결합함으로서, 여러분은 끝없이 다양한 효과를 얻을 수 있어요.
다음 할 것은 "amountSliderValueChanged()" 내에 이 메소드를 구현하는 것입니다. 이 두 라인을 하나의 라인으로 변경하세요.
Before)

After)

이것은 단지 이전의 세피아 효과를 여러분의 새롭고 더 복합적인 필터 메소드로 대체하는 것이에요.
여러분은 강도에 대한 슬라이더 값을 전달하고, 여러분은 viewDidLoad 메소드 내에 인풋값인 CIImage 로서 설정한 beginImage 를 사용합니다. 앱을 실행하면 세피아, 약간의 노이즈 및 일부 비네팅으로 완성된 더욱 세련된 오래된 사진 효과를 얻으실 수 있어요.

이것과 유사한 효과를 얻었나요?
자 이제 여러분은 Core Image 의 모든 기능을 자유롭게 사용할 수 있어요.
Core Image 튜토리얼을 마치고, 이제 무엇을 공부해야 할까요?
다음의 링크에서 더 많은 코어 이미지 필터를 학습해보고 활용해보시길 바랄게요.
코어 이미지 튜토리얼은 여기까지입니다.
화이팅입니다.
'Programming > iOS' 카테고리의 다른 글
| iOS) 앱 스토어에 앱 올리기 4탄(UserNofitication in Swift) (2) | 2019.11.14 |
|---|---|
| iOS) 애플 개발자 프로그램 등록 후기(Apple developer program) (0) | 2019.10.18 |
| iOS - Core Image tutorial(코어 이미지 튜토리얼) (4) (1) | 2019.05.13 |
| iOS - Core Image tutorial(코어 이미지 튜토리얼) (3) (0) | 2019.05.11 |
| iOS - Core Image tutorial(코어 이미지 튜토리얼) (2) (0) | 2019.05.08 |
- Total
- Today
- Yesterday
- 튜플
- tca
- 타입
- 깃허브
- array
- 딕셔너리
- function
- ARC
- 패캠
- OOP
- Operator
- swiftUI
- Swift
- fallthrough
- lifecycle
- 스위프트
- commit
- iOS개발스쿨
- 프로그래밍
- ios
- var
- 패스트캠퍼스
- 컨버전
- Dictionary
- 열거형
- GCD
- 리터럴
- fastcampus
- inswag
- 개발스쿨
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
