티스토리 뷰
iOS) 앱 스토어에 앱 올리기 2탄(App Store Connect, TestFlight)
INSWAG 2019. 10. 22. 00:55앱 스토어 앱 올리기 Index
1탄 (https://atelier-chez-moi.tistory.com/84)
개발자 계정 구매 및 활성화 문제 해결, Failed with exit code 1 해결, 인증서 문제 해결 과정
2탄 (NOW)
앱 스토어 커넥트 둘러보기, 개인정보 처리방침 URL 만들기, TestFlight 에 앱 올리기
3탄 (https://atelier-chez-moi.tistory.com/91?category=1004941)
TestFlight 테스터 관리, 스크린샷 피드백, pageSheet 문제 수정, 가로모드 허용 금지
4탄 (https://atelier-chez-moi.tistory.com/93?category=1004941)
UserNotification
5탄 (https://atelier-chez-moi.tistory.com/94?category=1004941)
AVSpeechSynthesizer(TTS, Text To Speech) 사용법, UserDefaults
6탄 (https://atelier-chez-moi.tistory.com/95?category=1004941)
AVSpeechSynthesizer 2, Singleton Pattern
7탄 (https://atelier-chez-moi.tistory.com/96?category=1004941)
무음 모드(Slient mode)시 소리 재생 방법, App store screenshot
자... 지난 1탄 끝내고 후유증이 상당했던 탓에.. 잠시 멘탈을 회복할 시간이 필요했다.
이제 올려보자.
앱, 계약, 세금 및 금융 거래 정보, 판매 보고서 등을 관리하는 Apple Developer 사이트의 App Store Connect 로 간다.

뭐 대충 이런 사이트.. 법인 계정이면 복잡하지만 나는 개인 계정이고 인앱결제도 없기 때문에 크게 어려운 과정은 없으리라 생각된다.
일단 로그인을 하고... 서비스 약관에 동의하는 화면이 나온다.. '서비스 약관' 만 한글이고 약관의 내용은 영어...ㅎㅎㅎㅎㅎ
물 흐르듯 스크롤을 내려 영어 단어의 생김새를 확인한 후 개인의 만족을 채운다.
그 다음 동의에 체크하고 수락해주면 끝..

그러면 다음과 같은 화면이 나온다.. 두근두근
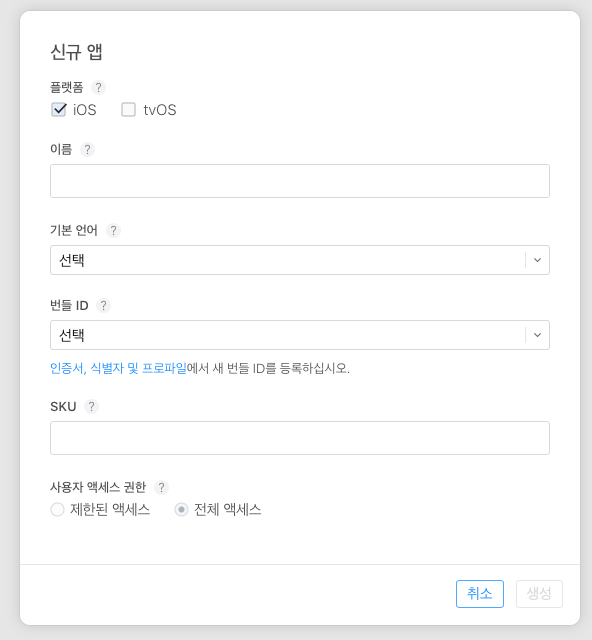
'나의 앱' 을 클릭한다. 이후 '+' 버튼을 누르면 요런 창이 나온다.

나머지는 뭐 어렵지 않은데... SKU 뭐지?????
검색해보니 그냥 뭐 번들 ID랑 동일하게 하면 된다고 한다...
회계쪽 관련해서 사용되는 부분이라고 한다.

다음과 같은 창이 뜨는데, 여기서 가장 어려운 것은 '개인정보 처리방침 URL' 이었다.
뭐야 이건...?

알아보니 iOS 계의 살아 있는 레전드 'Clint Jang' 님의 깃허브에 잘 정리가 되어있었다.
ClintJang/ios-swift-objc-questions-and-answers
iOS (swift, objc)개발을 하면서 알게된 질문과 답변 모음.😀. Contribute to ClintJang/ios-swift-objc-questions-and-answers development by creating an account on GitHub.
github.com
이를 통해 나는 깃허브에 readme.md 파일을 하나 만들어서 작성했다.
https://github.com/inswag/FrenchVocaPrivacyPolicy/blob/master/readme.md
inswag/FrenchVocaPrivacyPolicy
Contribute to inswag/FrenchVocaPrivacyPolicy development by creating an account on GitHub.
github.com
잘 작성 하면 아래와 같이 표시된다. 그럼 잘 한것이다 !!

이제 앱 테스트를 위해 TestFlight 로 간다. 상단 메뉴에서 TestFlight 를 클릭한다.

들어가게 되면, '빌드'를 제출하라고 나온다.
https://dev-yakuza.github.io/ko/react-native/ios-testflight/
iOS TestFlight
iOS의 TestFlight를 이용하여 개발한 어플을 테스터를 통해 테스트해 보자.
dev-yakuza.github.io
이 분 블로그에 정말 자세하게 잘 설명이 되어 있으니, 집단지성을 발휘해보도록 하자.
블로그를 잘 따라간다면 다음과 같은 화면을 만날 수 있다. 그러면 성공한 것이다 !!!

이제 애플에서 올 메일만 기다리면 된다고 한다. 그러므로 내용은 짧았지만.. 담지 못한 수 많은 사건 사고 덕분에
좀 쉬고 3탄으로 돌아오도록 하겠습니다.
20분만에 메일 와서 이어갑니다...

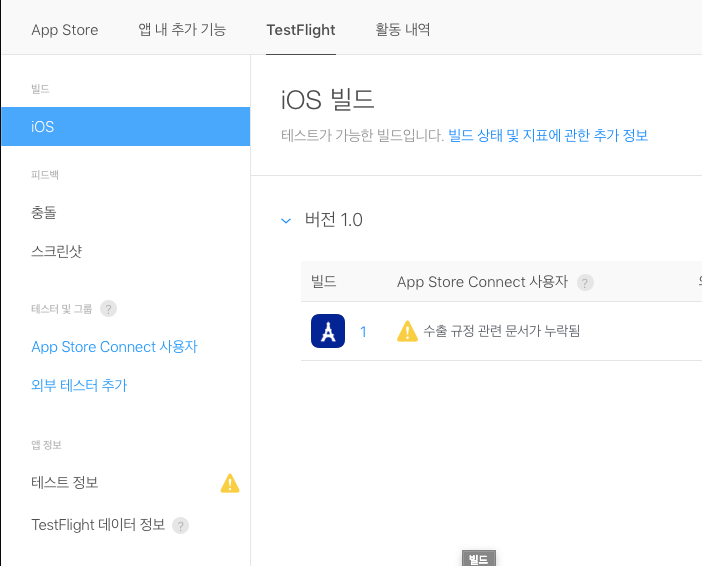
TestFlight 에 들어가면 앱이 이렇게 나옵니다. 호호
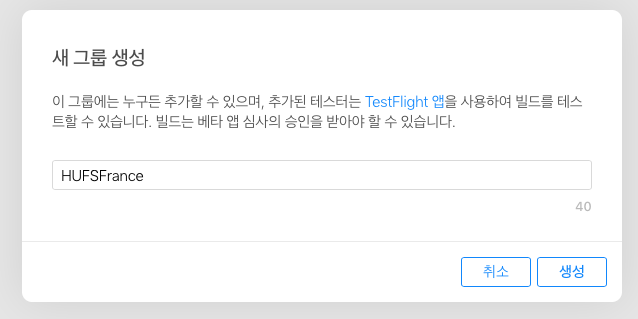
외부 테스터 추가 -> 새 그룹 생성 -> 그룹 명 정하기 -> 생성 버튼 클릭

빌드 -> 빌드 옆 + 버튼 클릭

문제가 생겼다. 저 위에 사진 보면 노란색 경고등으로 '수출 규정 관련 문서가 누락됨' 이라고 뜨는데...
저 경고등을 눌러 나오는 과정을 겪고 나면 사라지긴 한다...
아무튼 저 표시를 누르면 테스트를 할 자신의 앱을 선택하고 왜 이 테스트를 하는 지에 대한 내용을 입력해야한다 !
그러면 표시가 '심사 대기 중' 으로 변경된다.
심사가 완료되면 3탄으로 돌아오겠습니다.
'Programming > App Store' 카테고리의 다른 글
| iOS) 앱 올리기 7탄(무음 모드시 소리 재생, App store screenshot) (3) | 2019.11.27 |
|---|---|
| iOS) 앱 올리기 6탄(AVSpeechSynthesizer, Singleton Pattern) (0) | 2019.11.23 |
| iOS) 앱 올리기 5탄(Text To Speech=TTS, UISlider, UserDefaults) (0) | 2019.11.21 |
| iOS) 앱 스토어에 앱 올리기 3탄(TestFlight 피드백, iOS 13 대응 등) (1) | 2019.11.09 |
| iOS) 앱 스토어 앱 올리기 1탄(Pending, Failed with exit code 1) (4) | 2019.10.21 |
- Total
- Today
- Yesterday
- 딕셔너리
- ios
- commit
- 컨버전
- lifecycle
- 패캠
- 깃허브
- var
- 튜플
- fallthrough
- 열거형
- 스위프트
- 리터럴
- fastcampus
- GCD
- 프로그래밍
- array
- function
- Dictionary
- inswag
- 패스트캠퍼스
- Operator
- swiftUI
- iOS개발스쿨
- Swift
- 타입
- ARC
- OOP
- 개발스쿨
- tca
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
