티스토리 뷰
Core Image tutorial Part 1.
(Ray wenderlich - Core Image tutorial: Getting Started 번역)
글은 예전 Swift 버전을 사용하고 있어, 다소 수정된 부분이 있음을 밝힙니다.
Swift 5.0 기준으로 작성되었습니다.
코어 이미지는 여러분에게 쉽게 필터들을 이미지에 적용하게 해주는 강력한 프레임워크 입니다. 'Vibrance', 'hue', 'exposure' 를 수정하는 것과 같은 모든 종류의 효과를 얻을 수 있어요 ! CPU 또는 GPU, 둘 중 하나를 이미지 데이터를 처리하기 위해 사용 할 수 있으며 아주 빠르죠. 비디오 프레임의 실시간 프로세싱을 하는데 충분할 정도로요 !
코어 이미지 필터는 또한 이미지나 비디오 프레임에 다양한 효과를 한번에 적용하기 위해서 필터들을 함께 연결지을 수 있어요. 다양한 필터들이 이미지에 적용될 하나의 필터로 합쳐지는 것이죠. 그러니 한번에 하나씩 각각의 필터들을 통해 이미지를 처리하는 것에 비교해서 이것을 매우 효율적으로 만들어줍니다.
이번 튜토리얼을 통해, 코어 이미지와 함께 실제적인 경험을 해볼 것입니다. 몇 가지의 필터를 적용해볼 것이고 멋진 효과들을 실시간으로 이미지에 적용하는 것이 얼마나 쉬운지 보게 될 겁니다!!!!
가즈아!!!!!!!!! (는 번역에 없었습니다)
시작하기 전에, 코어 이미지 프레임워크에서 가장 중요한 클래스의 일부에 대해 이야기 해봅시다.
1. CIContext
- 코어 이미지의 모든 프로세싱은 CIContext 내에서 수행 됩니다. 이것은 코어 그래픽스 혹은 OpenGL 컨텍스트와 다소 유사합니다.
2. CIImage
- 이 클래스는 이미지 데이터를 가지고 있습니다. UIImage, 이미지 파일, pixel data 로부터 생성됩니다.
3. CIFilter
- 이 클래스는 딕셔너리를 가지는데 해당 필터가 나타내는 특정 필터의 속성을 정의하고 있어요.
필터의 예시로는 vibrance, color inversion, cropping (생동감, 반전, 자르기) 등이 있습니다.
이 프로젝트를 통해 이들 클래스 각각을 사용해보도록 합시다.
(iOS 기준입니다)
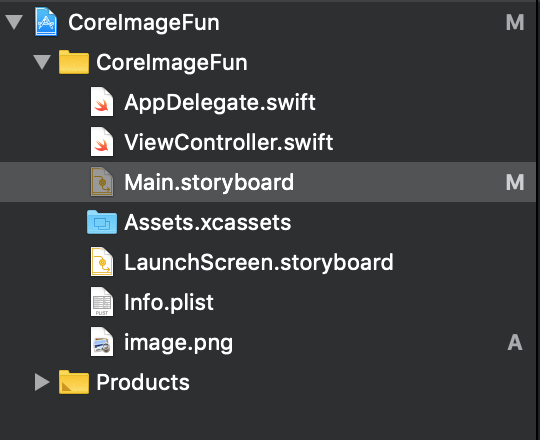
CoreImageFun 이라는 이름의 프로젝트를 만들어주세요.
그리고 자신의 컴퓨터에 있는 사진 한 장을 프로젝트에 넣어주시구요. (파일 이름은 image.png 로 해주세요)
요렇게요.

필터 중심으로 번역하기 때문에 오토레이아웃 구현 사진은 불필요할 경우 제외하도록 하겠습니다.
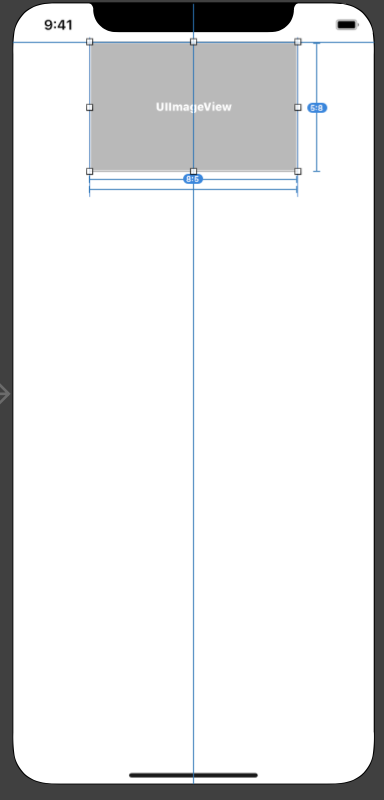
스토리보드를 열고, UIImageView 객체를 뷰 안에 넣어주세요. 그리고 어트리뷰트 인스펙터에서
content mode 를 aspect fit 으로 바꿔주시기 바랍니다.
오토 레이아웃은 다음과 같이 주겠습니다.
1. Top 에 0 의 constraint 를 줍니다.
2. Horizaltally in Container 에 0으로 체크합니다.
3. Equal width 에 체크해주세요.
4. 높이를 설정하겠습니다. 이미지 뷰를 클릭한 채로 컨트롤 + 드래그 하여 자기 자신에 둡니다.
'Aspect ratio' 를 눌러주세요. 그리고 multiplier 를 8:5 로 설정해줍니다.
5. 마지막으로 뷰 컨트롤러 클래스에 드래그하여 outlet 을 연결하시고, imageView 라 이름붙여주세요.
(+ 오토 레이아웃 부분은 요렇게 되겠네요)


기초 이미지 필터링(Basic Image Filtering)
'CIFilter' 를 통해서 이미지를 스크린에 표시해보기를 시작하고자 한다.
CIFilter 를 이미지에 적용하길 원할 때마다 우리는 다음의 '4가지' 가 필요하다.
1. CIImage 객체를 만든다.
- CIImage 는 몇 개의 초기화 메소드를 가진다. 우리는 이것들 중 대부분 첫 번째 메소드(CIImage(contentsOfURL:))를 사용할 것이다.
* CIImage(contentsOfURL:),
* CIImage(data:),
* CIImage(CGImage:),
* CIImage(bitmapData:bytesPerRow:size:format:colorSpace:) 등등...
2. CIContext 를 만든다.
- CIContext 는 CPU 혹은 GPU 를 기반으로 한다.
CIContext 는 상대적으로 초기화 하는데 비용이 많이 들기 때문에, 이것을 반복적으로 만들기 보다는 오히려 재사용 한다.
CIImage 객체를 아웃풋(출력)을 하려고 할 때는, 우리는 항상 CIContext 하나를 필요로 하게 될 것이다.
3. CIFilter 를 만든다
- 필터를 만들어낼 때마다, 많은 수의 프로퍼티를 구성해야 하는데 이는 우리가 사용하고자 하는 필터에 의존하게 됩니다.
4. 필터를 적용한 아웃풋을 얻는다.
- 필터는 사용자에게 아웃풋 이미지(필터 적용 결과)를 CIImage 로 주는데, ?사용자는 이것을 UIImage 로 변환할 수 있습니다.
CIContext 를 사용해서요.
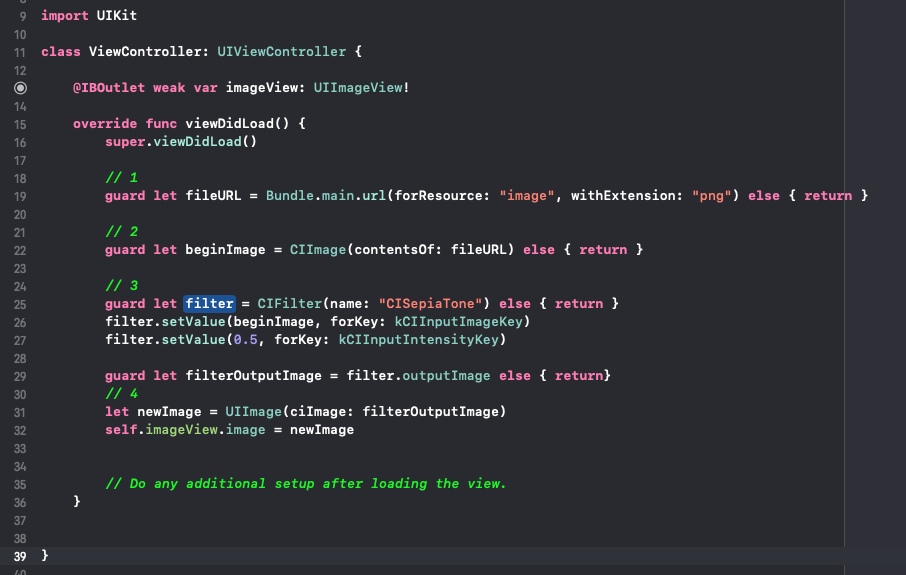
아래는 코드입니다 !

(+ 기존 글의 코드와는 조금 다른데, 기존 글의 스위프트 버전이 오래 되어서.. 약간 바꾸었습니다.)
(CIFilter 생성자는 옵셔널 타입을 리턴하기 때문에, guard let ~ else 옵셔널 바인딩을 사용하였습니다.)
위의 코드에 표시된 숫자대로, 한번 살펴봅시다 :)
1. 이미지 파일 경로를 가지고 있는 URL 객체를 만드는 부분입니다.
2. 다음은 사용자의 CIImage 를 CIImage(contentsOfURL:) 생성자로 만들어 냅니다.
3. 다음으로 사용자의 CIFilter 객체를 생성할 것입니다.
CIFilter 생성자는 필터의 이름과 이 필터를 위한 키와 값을 특정짓는 딕셔너리를 가지고 있습니다.
각 필터는 자신의 고유의 값과 유효한 범위의 값의 설정을 가지게 될 것이죠.
"CISepiaTone" 필터는 오직 두 개의 값을 가지는데,
"kCIInputImageKey" (CIImage) 와 "kCIInputIntensityKey" (0과 1사이의 float 타입의 값) 이 있습니다.
여기서는 0.5의 값을 주었죠. 대부분의 필터는 받아오는 값이 없을 경우에 사용될 기본 값을 가지고 있습니다.
하나의 예외는 CIImage 인데, 이것은 기본값이 없으므로 값이 제공되어야만 합니다.
4. 필터에서 CIImage 를 다시 가져오는 것은 "outputImage" 프로퍼티를 사용하는 것만큼이나 쉽습니다.
일단 출력할 CIImage 가 있으면, 그것을 UIImage 로 변환해야 할 것입니다.
UIImage(CIImage:) 생성자는 CIImage 로부터 UIImage 를 만들어내죠.
일단 사용자가 UIImage 로 변환하면, 사용자는 그냥 그것을 이미지 뷰에 쉽게 더해줌으로서 표시할 수 있어요.
실행해보세요 ! 세피아 톤의 필터가 적용된 이미지를 보게 될 겁니다 :)


(+ 위가 비포, 아래가 에프터 입니다.)
성공했나요? 축하합니다. 성공적으로 CIImage 와 CIFilters 를 사용했어요 :)
그런데 뭔가 이상하군요. 위에서 배운 클래스 중 CIContext 를 전혀 사용하지 않았어요 !
왜일까요... 그거슨 다음 시간에...
'Programming > iOS' 카테고리의 다른 글
| iOS - Core Image tutorial(코어 이미지 튜토리얼) (3) (0) | 2019.05.11 |
|---|---|
| iOS - Core Image tutorial(코어 이미지 튜토리얼) (2) (0) | 2019.05.08 |
| iOS - 초보자를 위한 Grand Central Dispatch (GCD) Part. 2 (0) | 2019.04.24 |
| iOS - 초보자를 위한 Grand Central Dispatch (GCD) Part. 1 (0) | 2019.04.21 |
| iOS - 앱 생명 주기(App Life Cycle), 실행 상태(Execution State) (0) | 2018.07.18 |
- Total
- Today
- Yesterday
- 열거형
- GCD
- function
- 패캠
- 튜플
- iOS개발스쿨
- var
- 타입
- Operator
- tca
- fastcampus
- 프로그래밍
- fallthrough
- commit
- 스위프트
- Swift
- ARC
- swiftUI
- 리터럴
- inswag
- OOP
- 깃허브
- Dictionary
- 컨버전
- ios
- lifecycle
- 패스트캠퍼스
- 딕셔너리
- 개발스쿨
- array
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
